고정 헤더 영역
상세 컨텐츠
본문

브라우저는 요즘 사람들이 가장 많이 사용하는 소프트웨어일 것이다.
대부분이 크롬과 같은 크로미엄 기반의 브라우저를 사용하고 있다.
빠른 속도를 만들어내지 못하고 모바일 생태계에서 살아남지 못한 인터넷 익스플로러의 시대가 끝나고 2012년 이후로 크롬의 시대가 왔다.
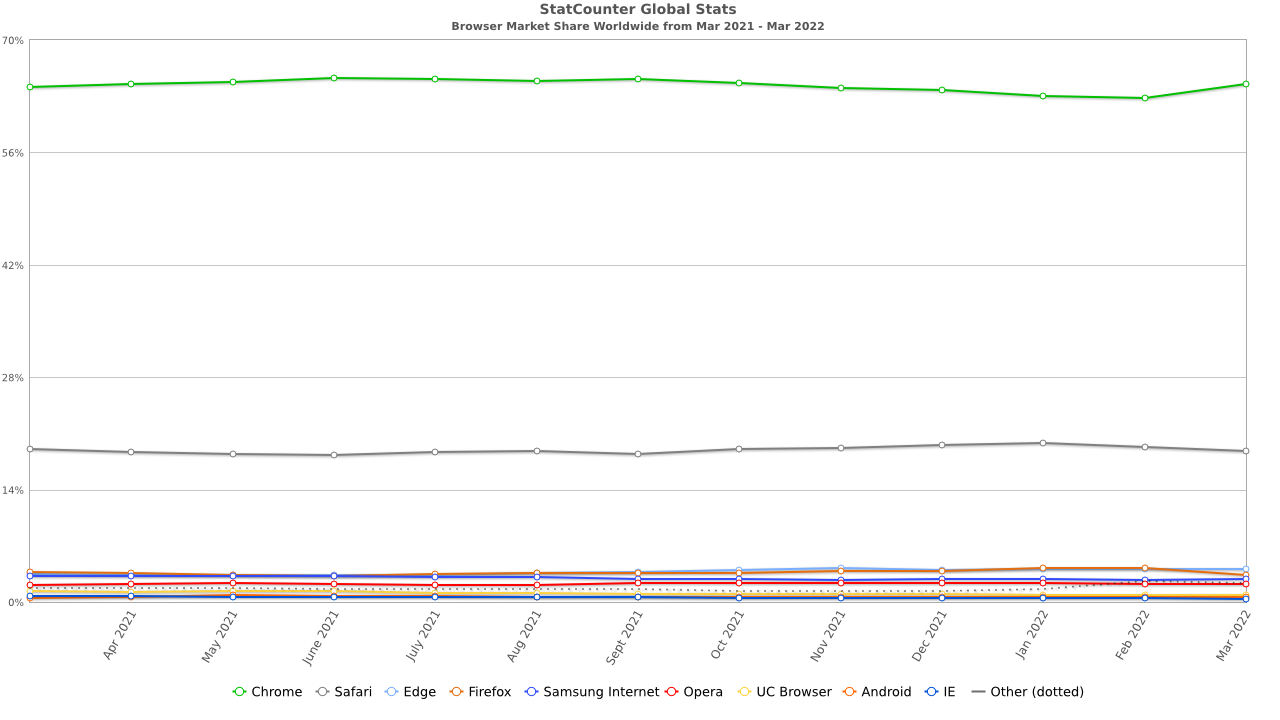
아래 그림은 StatCounter 브라우저 통계에 따른 2021.03 ~ 2022.03까지의 브라우저 점유율이다.

크롬이 약 65%로 대부분을 점유하고 있고, 그 뒤를 사파리가 약 19%정도 점유하고 있다.
그 뒤를 Firefox나 Edge가 3~4% 정도로 점유하고 있다. 인터넷 익스플로러가 저~ 아래에 있긴 하다.
오늘은 브라우저에 대해 알아보고 브라우저가 렌더링 되는 과정에 대해 포스팅하려 한다.
브라우저의 구성요소
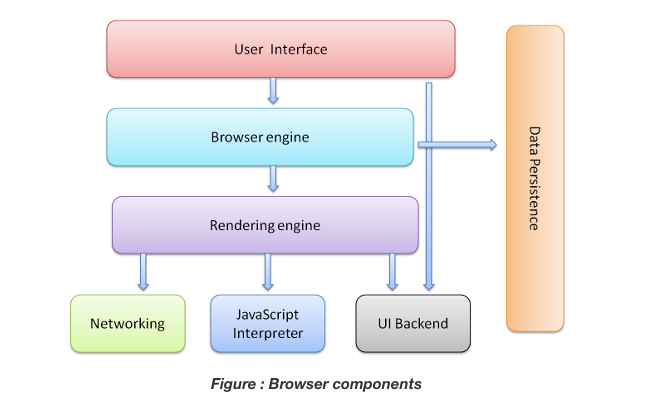
우선 브라우저의 구성요소에 대해 살펴보자.
구성요소들을 알고는 있지만 이렇게 확실히 리스트업한 것을 보니 확실히 동작원리에 대한 이해에 도움이 된다.
- UI (User Interface)
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- Browser Engine
- UI와 렌더링 엔진 사이의 동작을 제어
크롬의 경우 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다.
따라서 크롬의 각 탭은 독립된 프로세스로 처리된다.
- Rendering Engine
- 파이어폭스, 크롬, 사파리는 두 종류의 렌더링 엔진으로 제작되었다.
- 파이어폭스는 Mozila에서 직접 만든 Gecko엔진을 사파리와 크롬은 Webkit 엔진을 사용한다.
- 요청한 콘텐츠를 표시, HTML을 요청하면 HTML과 CSS를 파싱 하여 화면에 표시
- Networking
- HTTP 요청과 같은 네트워크 호출에 사용, 플랫폼 독립적인 인터페이스이며 각 플랫폼 하부에서 실행
- UI Backend
- 콤보 박스와 창 같은 기본적인 장치를 그림, 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를 사용.
- JavaScript Interpreter
- 자바스크립트 코드를 해석하고 실행
- Data Persistence
- HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의되어 있다.

- 자료를 저장하는 계층, 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있음.
브라우저의 렌더링 과정
브라우저의 주요 기능으로는 HTML, CSS, JS, 이미지, 폰트, 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받아 브라우저에 표시하는 것이다. 해당 리소스의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저의 렌더링 과정으로는 아래와 같다.
1. 렌더링에 필요한 리소스를 요청하고 응답을 받는다.
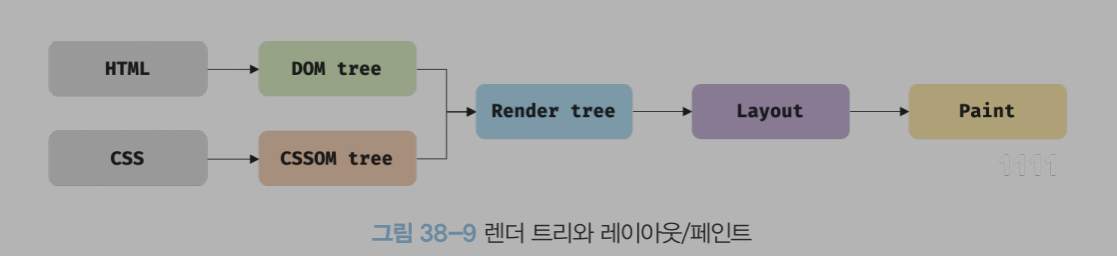
2. 서버로부터 응답된 HTML, CSS를 렌더링 엔진이 파싱하여 DOM과 CSSOM을 생성하고 이를 결합해 렌더 트리를 생성한다.
- DOM (Document Object Model)
- HTML 문서를 파싱 하여 브라우저가 이해할 수 있는 자료구조로 만든 것
- CSSOM (CSS Object Model)
- CSS 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조로 만든 것
- Render Tree
- Render Tree는 렌더링을 위한 트리구조의 자료구조
- DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합(Attachment)된다.
파싱에 대해서는 다음 포스팅에서 자세히 다룰 예정이다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다.
(자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 결합해 렌더트리로 결합된다.)
- AST(Abstract Syntax Tree, 추상 구문 트리)
- 프로그래밍 언어로 작성된 소스 코드의 추상 구문 구조의 트리
while (b ≠ 0){
if (a > b)
a = a − b
else
b = b − a
}
return a

-> 각 노드는 소스코드에서 발생되는 구조
-> 추상적이라는 것은 실제 구문에서 나타나는 모든 세세한 정보를 나타내지 않는다는 의미
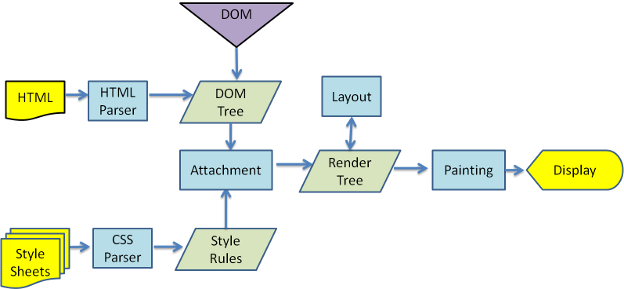
- Webkit 동작 과정

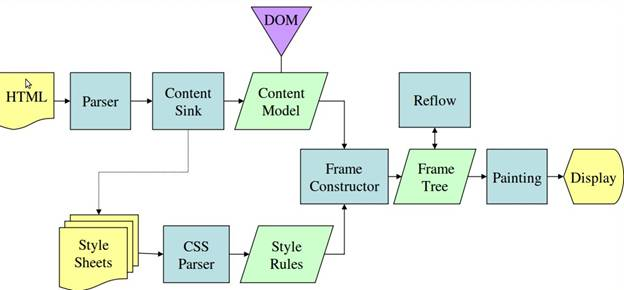
- Mozila의 Gecko 렌더링 엔진 동작 과정

- Webkit과 Gecko가 용어와 일부는 다르지만 전반적인 동작 과정은 아래 그림과 동일하다.

4. 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
이때, 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링 한다.
이를 Reflow, Repaint라고 한다.
- Reflow
- 레이아웃 계산을 다시 하는 것을 말하며, 노드의 추가 및 삭제, 요소의 크기 및 위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
- Repaint
- 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 의미한다.
따라서 Reflow와 Repaint가 반드시 순차적으로 동시에 실행되는 것은 아니다. 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
참고 자료
- 모던 자바스크립트 딥다이브 책
https://d2.naver.com/helloworld/59361
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#Resources
How Browsers Work: Behind the scenes of modern web browsers - HTML5 Rocks
In this comprehensive primer, you will learn what happens in the browser between when you type google.com in the address bar until you see the Google page on the browser screen.
www.html5rocks.com
'WEB' 카테고리의 다른 글
| [React] React 18 성능 개선 정리 (0) | 2022.06.02 |
|---|---|
| [React] SSR(Server Side Rendering), CSR(Client Side Rendering), SSG(Static Site (0) | 2022.04.24 |
| Selecolor - 프론트엔드 게임 제작 챌린지 (8) | 2022.02.13 |
| 프론트엔드 개발자 성장 가이드 후기 (0) | 2021.12.25 |






댓글 영역